Seorang blogger mungkin memiliki keinginan mengubah tampilan blognya. Salah satu cara adalah dengan mengganti/ ubah background / latar belakang blognya,
bisa jadi tujuannya agar blognya terlihat lebih hidup, lebih artistik ataupun dengan tujuan personalisasi dirinya. Satu hal yang terpenting adalah jangan sampai dengan background yang baru malah terlihat lebih "jelek" dari background terdahulu. bisa jadi pengunjung blog malah tidak betah berlama2 di blog Anda. Ataupun malah membuat loading blog Anda bertambah berat alias lelet, hehe. Oke langsung saja kita pada materi pembahasan ( weleh kaya Pak guru aje) :
bisa jadi tujuannya agar blognya terlihat lebih hidup, lebih artistik ataupun dengan tujuan personalisasi dirinya. Satu hal yang terpenting adalah jangan sampai dengan background yang baru malah terlihat lebih "jelek" dari background terdahulu. bisa jadi pengunjung blog malah tidak betah berlama2 di blog Anda. Ataupun malah membuat loading blog Anda bertambah berat alias lelet, hehe. Oke langsung saja kita pada materi pembahasan ( weleh kaya Pak guru aje) :
- Login ke akun blogger Anda
- Klik Rancangan > Edit HTML> centang/klik Expand Template Widget kemudian cari kode di bawah ini:
body {
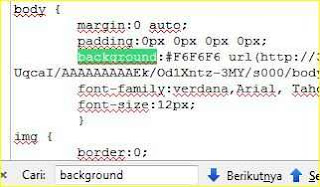
tekan Ctrl + F untuk memudahkan pencarian (lihat gbr), kotak pencarian di kiri bawah.
Sebagai contoh lihat penjelasan berikut.
body {
margin:0 auto;
padding:0px 0px 0px 0px;
background:#F6F6F6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjmrg-BaY6Lp0ZyX0TCqS_H24UcrEmmdlnl0gODcmpkt5lxoleHDGIqlVwFvroxdD14l6O5HTbpXr0_9e-b2tL1a5VXjBUGA5AfFqaYXC2JWiO1Qp4HmfyzpztwBuwtxchfLQXMoC50Dl5/s0/body.png) top repeat-x ;
font-family:verdana,Arial, Tahoma,Century gothic, sans-serif;
font-size:12px;
}
Lihat kode background:#F6F6F6. kode itu menunjukkan warna latar belakang, sedangkan kode url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjmrg-BaY6Lp0ZyX0TCqS_H24UcrEmmdlnl0gODcmpkt5lxoleHDGIqlVwFvroxdD14l6O5HTbpXr0_9e-b2tL1a5VXjBUGA5AfFqaYXC2JWiO1Qp4HmfyzpztwBuwtxchfLQXMoC50Dl5/s0/body.png) adalah alamat web tempat background gambar di simpan.
cari di : http://weheartit.com/
dll
cari di : http://weheartit.com/
dll
untuk
menggantinya Anda bisa menghapus salah satunya, Jika Anda mengininkan
dengan latar belakang warna saja, maka kode berwarna biru harus dihapus,
sedangkan jika ingin berlatar belakang gambar (image), maka tidak perlu
dihapus. Di blog saya tetap saya pasang agar jika background dalam bentuk gambar gagal diloading pengunjung blog, maka background dalam bentuk warna masih bisa.
ukurannya cukup kecil (1,6kb) namun memenuhi seluruh tampilan latar belakang blog. Lihat kode berwarna kuning (top repeat-x) hapus saja kode semacam itu, yaitu sesudah kode berwarna biru, (hati-hati tanda titik koma (;) jangan sampai terhapus). Sehingga kodenya menjadi seperti di bawah ini (lihat kode warna biru)
body {
margin:0 auto;
padding:0px 0px 0px 0px;
background:#F6F6F6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjmrg-BaY6Lp0ZyX0TCqS_H24UcrEmmdlnl0gODcmpkt5lxoleHDGIqlVwFvroxdD14l6O5HTbpXr0_9e-b2tL1a5VXjBUGA5AfFqaYXC2JWiO1Qp4HmfyzpztwBuwtxchfLQXMoC50Dl5/s0/body.png);
font-family:verdana,Arial, Tahoma,Century gothic, sans-serif;
font-size:12px;
}
Bagaimana? sudah paham dan sudah diganti?
3. Jika sudah klik Pratinjau, seandainya langkah2 Anda sudah benar, maka tidak akan ada error pada pratinjau.
4. Kalau sudah mantap klik Simpan Template.
5. Selesai dan selamat mencoba.
Semoga tutorial cara mengganti atau merubah background template blog ini bisa membantu sobat blogger yang lain.
Jika sobat mau mengetahui kode warna blog silakan masuk ke tools kode warna
atau
Membuat backgroud gambar pada postingan
Kalau sudah, di bawah ini contoh kode untuk membuat background gambar :
Sehingga secara lengkap penulisan kode background dan kalimat di posting menjadi seperti di bawah ini:
Semoga tutorial cara mengganti atau merubah background template blog ini bisa membantu sobat blogger yang lain.
Jika sobat mau mengetahui kode warna blog silakan masuk ke tools kode warna
atau
Membuat Background Gambar di Postingan Blog
Menampilkan
Background gambar atau image background pada postingan blog akan
membuat lebih menarik tampilan posting. Setelah artikel saya sebelumnya
membuat bingkai tulisan
di postingan, kali ini saya akan menjelaskan cara membuat background
gambar pada tulisan yang akan kita posting. Untuk membuat latar belakang
gambar posting, harus dilakukan pada bagian Edit HTML saat membuat
postingan karena di sana akan ditambahkan beberapa kode latar belakang (image background).
Membuat backgroud gambar pada postingan
Seperti pada
tutorial blog yang lain langkah pertama ya mesti login ke account
blogger dulu. Kemudian masuk ke posting, pilih new post dan pilih Edit
HTML. Berikut ini adalah kalimat yang akan diberi latar belakang
gambar:
Saya secara pribadi memperbolehkankan blog saya ini dikopi paste atau disalin ke blog teman-teman yang lain. Nggak mencantumkan link sumbernya juga nggak pa-pa. Saya nggak bakal lapor ke Bos Google (serius), tapi saya nggak bisa tanggung akibat yang lain (kreativitas teman-teman sendiri nanti yang akan tidak berkembang). Saya sendiri pun nggak yakin sama blog saya ini blog spam atau bukan. Bisa jadi besok saya udah nggak bisa posting lagi karena udah kena banned sama Bos Google karena tulisannya nggak karuan atau dilaporkan sama orang lain.
<div style="background:url(image url address) no-repeat;">
Di sini Anda dapat ketik kalimat yang akan dibuat. Contohnya sudah saya siapkan di atas. Tutup posting dengan kode berikut</div>
Kemudian ganti image url address
dengan alamat gambar yang sudah disiapkan. Kalau saya biasa hosting
image di blogger atau pakai photobucket image hosting Tergantung
situasi dan kondisi bandwidth. Misalnya saya mengambil image url
address untuk contoh di bawah adalah seperti ini:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJHA0W6RxMonRMJB3E3yGoZ_Q2Ol7rseCFuSBRAtGvWSyjPGeNJWvpumZDLpxqHIwQXQKB9R7Vc3Wzy-LHQGB4ilBXWmFVNFwZwjG32TaMePIaOTzT3naNAJANnwMbOCGaF1QMjCAnku4/s1600/mirror+maskolis.jpg
Dan ini adalah hasil lengkap posting dengan image backgroud:<div style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJHA0W6RxMonRMJB3E3yGoZ_Q2Ol7rseCFuSBRAtGvWSyjPGeNJWvpumZDLpxqHIwQXQKB9R7Vc3Wzy-LHQGB4ilBXWmFVNFwZwjG32TaMePIaOTzT3naNAJANnwMbOCGaF1QMjCAnku4/s1600/mirror+maskolis.jpg) no-repeat;">Saya secara pribadi memperbolehkankan blog saya ini dikopi paste atau disalin ke blog teman-teman yang lain. Nggak mencantumkan link sumbernya juga nggak pa-pa. Saya nggak bakal lapor ke Bos Google (serius), tapi saya nggak bisa tanggung akibat yang lain (kreativitas teman-teman sendiri nanti yang akan tidak berkembang). Saya sendiri pun nggak yakin sama blog saya ini blog spam atau bukan. Bisa jadi besok saya udah nggak bisa posting lagi karena udah kena banned sama Bos Google karena tulisannya nggak karuan atau dilaporkan sama orang lain.
</div>
Saya
secara pribadi memperbolehkankan blog saya ini dikopi paste atau
disalin ke blog teman-teman yang lain. Nggak mencantumkan link sumbernya
juga nggak pa-pa. Saya nggak bakal lapor ke Bos Google (serius), tapi
saya nggak bisa tanggung akibat yang lain (kreativitas teman-teman
sendiri nanti yang akan tidak berkembang). Saya sendiri pun nggak yakin
sama blog saya ini blog spam atau bukan. Bisa jadi besok saya udah nggak
bisa posting lagi karena udah kena banned sama Bos Google karena
tulisannya nggak karuan atau dilaporkan sama orang lain.
















0 comments:
Post a Comment